COMD1162 – Week5
DUE
-> Refine Poster sketches based on what was discussed in class last week.
-> Refine moodboard -> the moodboard is a collage and must show evidence of historical research (even if you do not end up using what you site in your final poster). It shows that you researched and understand the subject matter you are designing for.
-> Next week we will focus on creating the first draft of your final poster. You can work in both Illustrator and Photoshop – note: type in Illustrator, images in Photoshop
Lesson
Illustrator – download lesson here:lesson-week5
-> Review last class (PracticingBezierLine&Curves)
-> Type tools
-> Envelope distort
-> Blends
-> Live Trace
-> Live Paint
-> Scaling and transforming
In-class Presentations
- Jessica Hische
- David Carson
Labtime
Today we will work on creating the first draft of final poster. Project specs:
11×17″ (Tabloid size)
Resolution 300dpi
CMYK
Margins:.25″
Bleed:.25″
Tutorials
Here are a few related online tutorials that might help to reinforce what we look at:
Envelope Distort 1: http://layersmagazine.com/illustrator-text-envelope-distortion.html
Envelope Distort 2: http://www.ndesign-studio.com/tutorials/envelope-distort
Live trace: http://www.tutorial9.net/tutorials/illustrator-tutorials/adobe-illustrator-tip-1-intro-and-livetrace/
Homework
Reminder: we will not be meeting this coming Tuesday or next Tuesday. Our next class is scheduled for Friday 10/14 at 2:30PM
-> I must see your final Poster sketch at the beginning of next class based on what was discussed in class today.
-> Final completed posters are DUE 10/18
COMD1162 – Week4
Due
Poster Development – 2 pencil or ink sketches of your poster based on the tagline you came up with in class.
- One sketch should be a symmetrical layout
- One should be an asymmetrical layout
- Sketches should show your concept (be prepared to present you ideas to class)
- Who is your target audience?
- Sketches must include a hand-drawn border and be a vertical layout (in proportion to the actual poster – just smaller)
In Class – Lecture
- Principals of good poster design (see handout here): comd1162_designprincipals
- Review poster sketches
Lesson in Illustrator
-> Pen tool
-> Review Compound Paths & Compound Shapes
-> Brushes
-> Type tool
-> Creating Outlines
-> Blob tool – Eraser tool
-> Masking
Presentations
- Milton Glaser
- Nicholas Blechman
Labtime
Work on creating three symbols in Illustrator based on the words in Week3’s word-mapping exercise.
Homework
-> Refine Poster sketches based on what was discussed in class today.
-> Refine moodboard -> the moodboard is a collage and must show evidence of historical research (even if you do not end up using what you site in your final poster). It shows that you researched and understand the subject matter you are designing for.
-> Next week we will focus on creating the first draft of your final poster. You can work in both Illustrator and Photoshop – note: type in Illustrator, images in Photoshop
COMD1162 – Week3
Today we will continue with the research phase of the ‘Get Out the Vote’ poster campaign. Remember the poster that you will be designing is meant to be nonpartisan – meaning “not partisan; free from party affiliation, bias, or designation.”
Due
We will continue to use Photoshop to work on the moodboards. Moodboards – also known as your research board should be made in Photoshop – import images into the document from the web, the way I show in class: see handout posted week2. By the end of class your moodboard should be complete and include images from at least four of the categories of the mindmap:
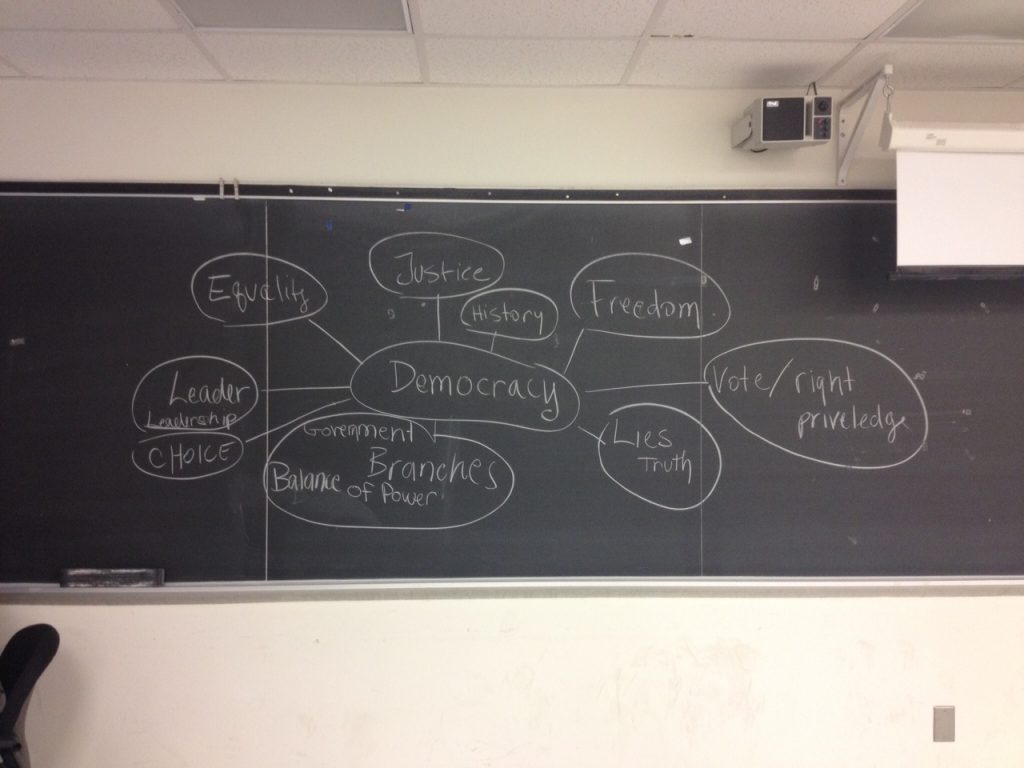
- Complete mind-mapping exercise from last weeks in-class brainstorm on the meaning of ‘democracy’ to help inspire ideas for designing a ‘Get Out the Vote’ poster. See attached picture. You were supposed to expand to include 25 more words.
- Moodboard (DUE end of class) is a research collage to help you determine direction for your poster. A moodboard should show possible color schemes, type choices, relevant imagery and slogans. Should be made in Photoshop. Keep in mind your moodboard should show evidence of your research. Your moodboard should define what a democracy is. I expect to see historical references relating to voting, freedom, government, independence…
- Post a tagline for your Get Out the Vote poster by end of class today – construct a question or brief statement that captures the theme of your mood board.
Lecture Topic
Designing a Poster
- Working with a grid
- Balance – symmetry vs. asymmetry
- Concept Sketches
InClass Presentation
- Paula Scher
Lesson
Continued from last week: Photoshop
-> Resolution 300 dpi vs 72 dpi ( Dots Per Inch = DPI = Pixel = Raster)
-> Setting up/ saving a document
-> Rulers, Layers, Menus, Palettes and Tools
-> Selections
-> Working with layers
-> Layer adjustments
-> Type tool
-> If time allows we will peek at Illustrator
Lab Time
- Work on moodboard. See week2 post for more information about moodboards.
- Break into small groups to construct a 6-8 word question or statement that captures the theme of everyone’s mood board. This question or statement will become the basis for the tagline of your poster.
- Websites that offer permission free and public domain images:
www.sxc.hu
www.richardharringtonblog.com/resources/freeimages/
Homework
Poster Development – 2 pencil or ink sketches of your poster based on the tagline you came up with in class.
- One sketch should be a symmetrical layout
- One should be an asymmetrical layout
- Sketches should show your concept (be prepared to present you ideas to class)
- Sketches must include a hand-drawn border and be a vertical layout (in proportion to the actual poster – just smaller)
For next week I would like you to have a specific target audience in mind and you should be able to explain how your sketches address your target audience and encourage them to go out and vote. For example your target audience could be based on age, economic background, geographic location, gender, etc…
Additional Design Strategies – develop a visual hierarchy of all the required visual elements. Create a few sketches to explore different possibilities for your layout. Think about using type as metaphor to visually communicate your analysis, or point(s) of view on the subject. Experiment with a variety of approaches. Don’t assume first ideas and solutions are the best. Take chances, you can always tighten things up later. Select a series of words from your phrases, edit the words down to a series of syllables, literal meanings have less significance here. Experiment with type and composition perhaps focus on the expression through the letterforms themselves, as well as through their arrangement on the page.
Sketches can be smaller than final poster dimensions but should be a vertical layout. I will review your interim compositions (sketches) next week and from there you will begin to develop one final solution of the poster.
Next week we will review the sketches and begin poster design.
COMD1162 – Week2
Welcome to week2! Civic engagement will be an underlining theme throughout the semester.
DUE Today
Everyone was supposed to post 5 words to ‘week 1’ of this blog related to the theme of ‘democracy.’
- Research: Voting themes, ‘democracy’- words associations
- Get-out-the-vote campaign: Post five words to my blog that you associate with the definition of a ‘democracy’.
Lecture Topic
What it means to be a designer – Communication Designer continued
- Mind mapping – view examples in class
- Inspiration/ moodboard. See examples here: click here
- Week2 Assignment:COMD1162-week2InspirationBoard
Lesson
Creating a moodboard in Photoshop
-> Resolution 300 dpi vs 72 dpi ( Dots Per Inch = DPI = Pixel = Raster)
-> Resampling
-> Layers
-> Copy & Paste
-> Selections
-> Scanning
Lab Time
Design Teams: Break off into teams for brainstorming secession – create a mind map.
- Review ‘democracy ‘words – organize into four categories. Create a mind-map for each category. Minimum of 5 new words for each word.
- Moodboards
- Websites that offer permission free and public domain images:
www.sxc.hu
www.richardharringtonblog.com/resources/freeimages/
Homework
- Moodboard DUE end of class next week. Should be made in Photoshop – import images into the document from the web, the way I showed in class today. See above for canvas dimensions. (If you have any questions or problems email me)
- Come up with a tagline for your Get Out the Vote poster – construct a question or brief statement that captures the theme of your mood board.
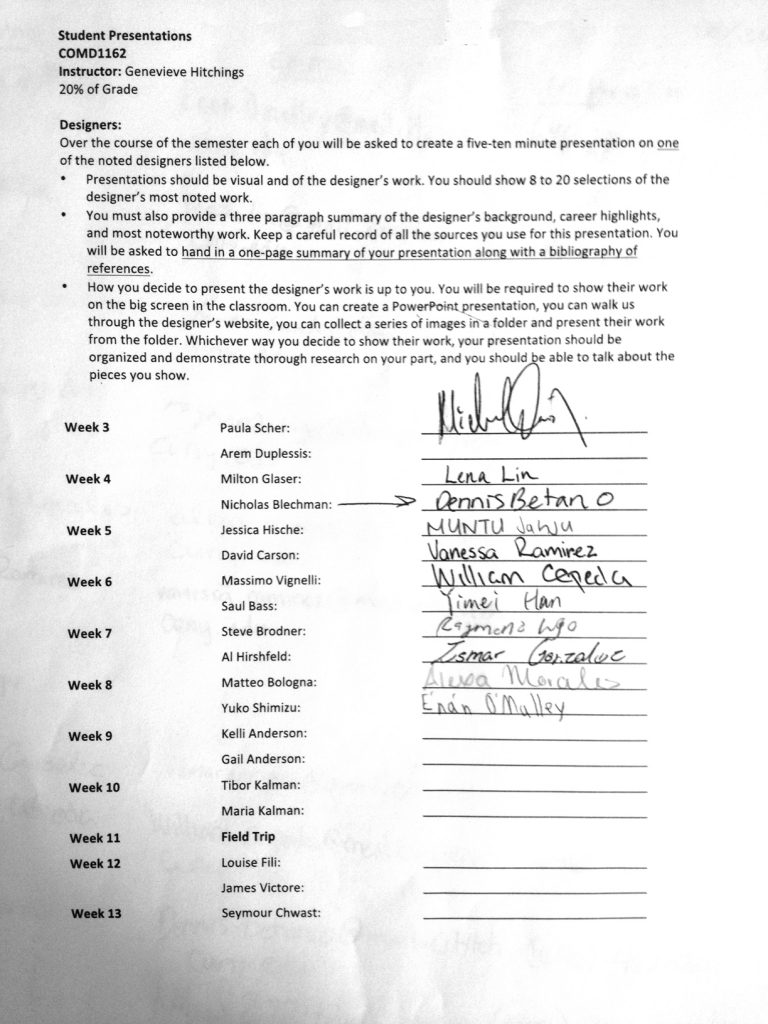
- Here is the list of class presentations that everyone signed up for last week:

COMD1162 – Week1
Welcome!
We will be working in close collaboration with Professor Devers who you have for English Composition 1, ENG 1101. Our classes are paired as part of a learning community and will allow us to explore relevant subject matter. Using the theme of food and culture, we will explore the creative process and principles of design. Ultimately students will be encouraged to discover new relationships between typographic form, space, and structure with the content from their own writing projects. Our leaning community is titled:
Eat Your Words
Food and its connection with identity and culture
Please see the handouts given in class today, as well as the lecture/ lesson topics, and the homework assignment due for next week.
COMD1162_HitchingsSyllabus
COMD1162_StudentPresentations
COMD1162_Week1-Terms
COMD1162_Project1Overview
Lecture Topic
Introduction to the semester
- Introductions & Presentations
- Photoshop and Illustrator
- Vector vs. bitmap, print vs. web, resolution, saving, file formats, file management
- Workspace
- Type tools
- Name design exercise
Homework
- Chose a designer for in-class presentation (see handout above). Presentations start week3.
- Register for this blog to receive regular updates
- Research: Voting themes, ‘democracy’- words associations
- Get-out-the-vote campaign: Post five words to my blog that you associate with the definition of a ‘democracy’.
- Sign-up for OpenLab
- Go to www.commarts.com and find one designer featured on the site who works with raster images, and then find another designers who works with vector. We will discuss in class next week.
Resources
- www.commarts.com
- www.aiga.com
- www.tdc.org
- www.adcglobal.org
COMD1162 Raster & Vector
Welcome to COMD1162 (Raster & Vector) online. Here you will find regular postings for handouts given in-class.
Course Description:
In this course, students will learn concepts and applied theories of digital media and the two fundamental graphic forms: raster and vector digital images and will define and describe similar and contrasting factors in each kind of image. The comparison will also recommend the best practice, specification or standard for using a specific form in a specific application. The course will include basic digital imaging terminology, and techniques including size, resolution, color space and file elements, measurements and file formats. Students are introduced to digital imaging concepts through software such as Adobe Photoshop and Illustrator on the Macintosh operating system. Scanning and digital photography are integrated into lesson plans.
Course Objectives
- Use design as a means of communication
- Gain a solid understanding of production steps (print vs. web)
- Gain a solid understanding of industry tools (both conventional and digital)
- Gain a solid understanding of the grid system: bring visual structure and balance to design
- Develop conceptual thinking skills
- Encourage articulate and productive presentation and discussion skills
- Present final work professionally and within project deadlines
Teaching/Learning Method
- Show and Tell – happenings within the field (websites, magazines, nyc)
- Review homework – I will collect digital assignments via ‘Dropbox’
- In-class critique of work – provide feedback
- Lectures, lessons and software demonstrations
- Discuss projects and assignments
- In-class lab time to work on assignments
- You can access this blog via City Tech’s OpenLab. Everyone must sign-up for OpenLab:
https://openlab.citytech.cuny.edu
Eat Your Words – First Year Learning Community (FYLC)
Food and its connection with identity and culture.
This class is paired with Professor Devers’ English Composition 1, ENG 1101 as part of a learning community. Students will use their writing projects from English to explore concepts of visual literacy and visual storytelling. Using the theme of food and culture, students will explore the creative process and principles of design. Ultimately students will be encouraged to discover new relationships between typographic form, space, and structure with the content from their own writing projects.